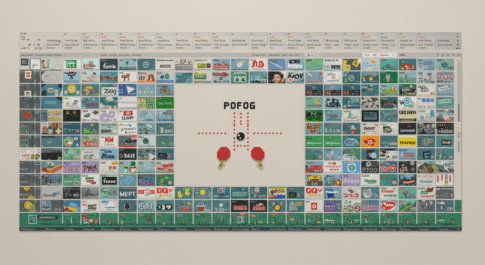
「小さなアイコン」を240個並べたら、ゲームが動いた。

Webブラウザのタブに小さく表示されるアイコン「ファビコン(Favicon)」。
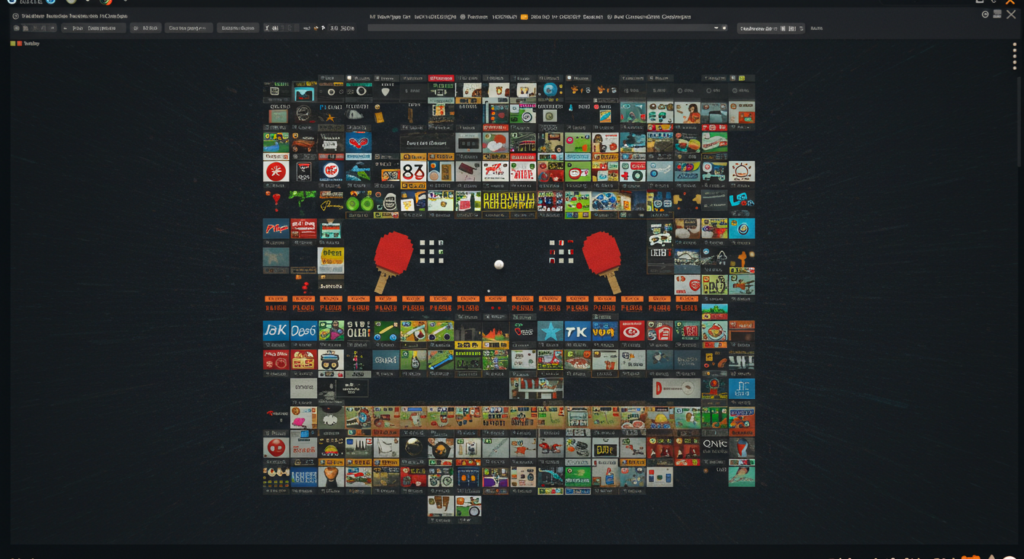
そのわずか16×16ピクセルのスペースを240個分並べ、1つの画面として「PONG」を描画するという前代未聞の試みを実現したのが、開発者ノーラン・ロイヤリティ氏です。
想像してみてください。ズラッと並んだタブのファビコンが、協調してピクセル単位で動くボールやパドルを描き出す。しかも、それがリアルタイムに動作している──そんな“無駄に高度な遊び心”の裏には、精巧な技術設計が詰まっていました。
🧠 ヒントは「FlappyFavi」──アイコンに命を吹き込む発想

ロイヤリティ氏のインスピレーションは、友人が手がけたFlappyFaviというプロジェクト。ファビコン内でFlappy Birdを再現するというものでしたが、「小さすぎて何が起きてるのかわからない」というジレンマも。
その反省から彼は逆転の発想を得ます。
「ならば、ファビコンをたくさん並べて“1つの画面”にしてしまえばいいのでは?」」
まさにこの発想が、240のタブが織りなす“動くパネル”の構想へとつながりました。
🖥️ タブを並べて“座標”を割り当てるAppleScript制御
最初の技術的チャレンジは、「240のタブをどう並べて制御するか?」という点。
ここでロイヤリティ氏はmacOSの自動化ツールAppleScriptを駆使し、30タブ×8ウィンドウのグリッド構造を自動生成。各タブにインデックス情報(座標)を割り当てる設計に成功します。
applescriptコピーする編集する-- AppleScriptでタブを8ウィンドウに分割
tell application "Google Chrome"
repeat with i from 1 to 8
make new window
repeat with j from 1 to 30
open location "http://localhost:3000/?x=\(j)&y=\(i)"
end repeat
end repeat
end tell
このように、座標(x, y)をクエリパラメータで渡すことで、どのタブがどの部分を描画するかを定義しているのです。
🕒 更新頻度の壁──「ファビコンは頻繁に変えられない」
次の壁は、ファビコンの更新速度です。通常、Chromeは1秒あたり最大4回程度しかファビコンを更新しません。また、タブがバックグラウンドになるとその頻度がさらに制限されます。

これを解決するため、ロイヤリティ氏は以下の手法を検討:
- 無音音声を再生してタブをアクティブ扱いに → 失敗
- Service Workerやリロードで強制更新 → 高負荷
- Web Workerでの処理継続 → ✅成功!
🧩 Web Workerでバックグラウンド処理を維持

JavaScriptの非同期処理機能であるWeb Workerを活用することで、バックグラウンドのタブでも独立したスレッドとしてファビコン生成処理を維持することに成功しました。
これはまさに“システムの抜け道”を突いたスマートな解法です。
🔁 タブをつなぐ「通信レイヤー」──Broadcast Channel API
タブが独立して動くだけでは意味がありません。240個のタブを1つのゲーム画面として同期させる必要があります。

ここで使われるのが、Broadcast Channel API。これはブラウザ内で複数タブが双方向通信できる仕組みで、今回のプロジェクトでは:
- メインタブが描画状態をブロードキャスト
- 各タブが自分の座標情報をもとに描画対象を抽出
- タブ側でファビコンを動的に再描画
という処理フローを実装。通信のオーバーヘッドは最小限に抑えながら、ピクセル単位での同期描画を可能にしました。
🏓 視覚補正・パフォーマンス調整にも妥協なし
ロイヤリティ氏はさらに、以下のような細やかな工夫を加えています:

- タブの物理的間隔を測定し、視覚ブレ補正
- ファビコンのバイナリキャッシュ最適化で処理軽量化
- タブごとの遅延分補正でフレームずれを軽減
結果として、スムーズなパドルとボールの動きがファビコンの海を滑っていくように再現されました。
📂 コードはGitHubで公開中

このプロジェクト「faviconic」のコードは、すべてGitHub上に公開されています。
環境を整えれば、あなたのローカル環境でも「ファビコンPONG」を再現可能です。
✅ 結論:「遊び」の皮をかぶった、最高峰のフロントエンド実験
このプロジェクトは、ただのネタではありません。

- Favicon、AppleScript、Web Worker、Broadcast API──複数技術の融合
- システムの制約(更新制限、バックグラウンド制限)への深い理解
- 実験的アプローチとエンタメ精神の絶妙なバランス
あらゆるタブが“1つの画面を描くために協力し合う”という構想そのものが、現代のWebブラウザの可能性を拡張する試みでもあります。
💡 技術者にとっての最大のインスピレーションとは?

このプロジェクトの本質は、「やってみたら、できちゃった」に尽きます。
Web開発者にとっては、限界を遊ぶ知的冒険とも言えるこの作品。
次にファビコンを見たとき、あなたも何か作りたくなるかもしれません。